自分の書評記事がまとめサイトに掲載されているのを見て、ふと思ったことがあります。
複数の人たちで何かについて語ることを目にする機会が、ここ数年で本当に増えたなと。
確かに考えてみれば、ネットが普及したことでコンテンツの数も増えましたが、それに付随してコンテンツに対して語られる情報量のほうも増えています。
例えばYouTubeの登場で、動画コンテンツの数は爆発的に増えましたが、一方で動画を紹介するブログ記事や、その動画についてのTwitter・Facebookでのコメントなども、当然激増しています。
それだけでなく、世の中のあらゆることに対して「好き、嫌いという感情」や、「面白い、つまらないという感想」、そして「それはこういうものだという解説や批評」が、ネットの中では溢れています。
ソーシャルメディアの発達もあり、何かに対して複数の人でそれについて何がしか語るということがとても一般的になり、いつの間にか私たちの普段目にしている情報の内かなり大きな割合を、そういった他者の感情、感想、説明、意見が占めるようになってきている気がします。
映画や小説などのコンテンツそのものではなく、こういった「何か」についてみんなで言及することで成り立つコンテンツを「メタコンテンツ」と仮に呼ぶとして(この記事内での暫定的な定義です)、それらを提供しているサービスはどう整理できるのか、自分なりにごく簡単にまとめてみました。
せっかく田端さんの本を読んだばかりですから、MEDIA MAKERSからフレームワークを使わせてもらいます。
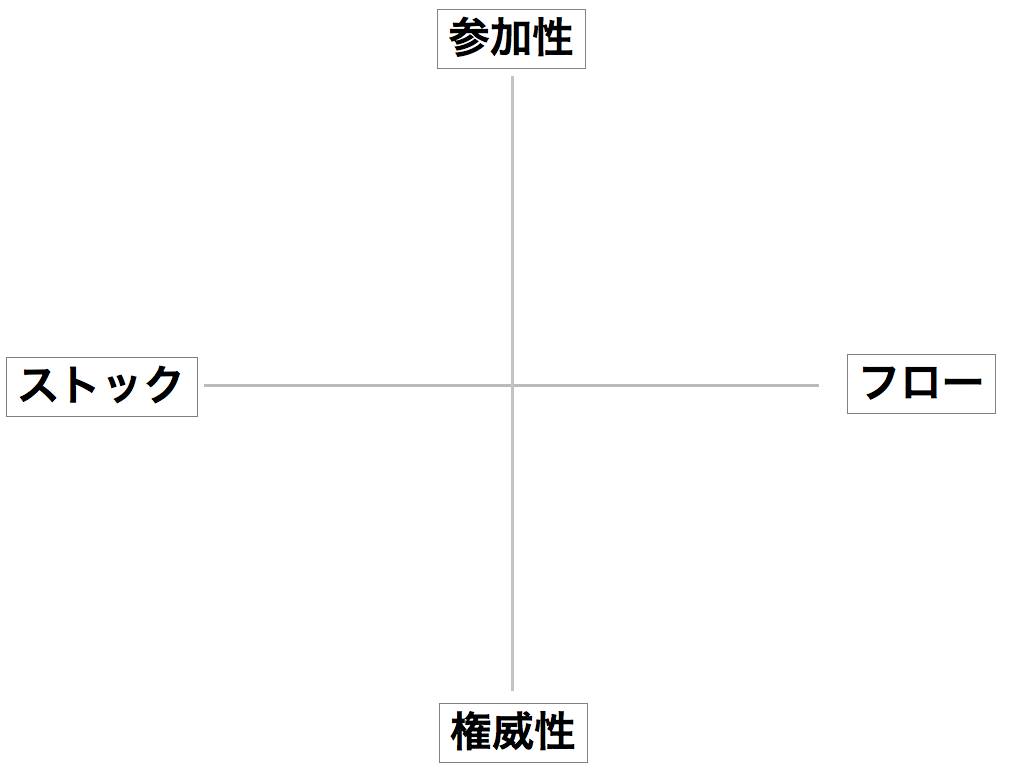
あらゆるコンテンツは次の3つ軸の軸で整理できると田端さんは著書で持論を述べています。
x. ストックとフロー
y. 参加性と権威性
z. リニアとノンリニア
ストックとフローは、時間が経っても内容の価値が変わらないかどうか。例えば、前者は辞書、後者は新聞。
参加性と権威性は、内容について誰かが責任を持ちコントロールしているかどうか。前者は食べログ、後者はミシュラン。
リニアとノンリニアは、一閲覧あたりどれぐらい長い時間、閲覧者を拘束するのかどうか。前者は映画、後者はCM。
(詳細はMEDIA MAKERSを参照ください。お世辞ではなく本当に面白い本です。)
デジタルメディア上ではほとんどのコンテンツがノンリニア志向になっていくので、今回はz軸を除く、xとyの二軸で見てみます。またこれからどうなっていくかについては、各象限の特徴がさらに際立っていく、と仮に想定してみます。

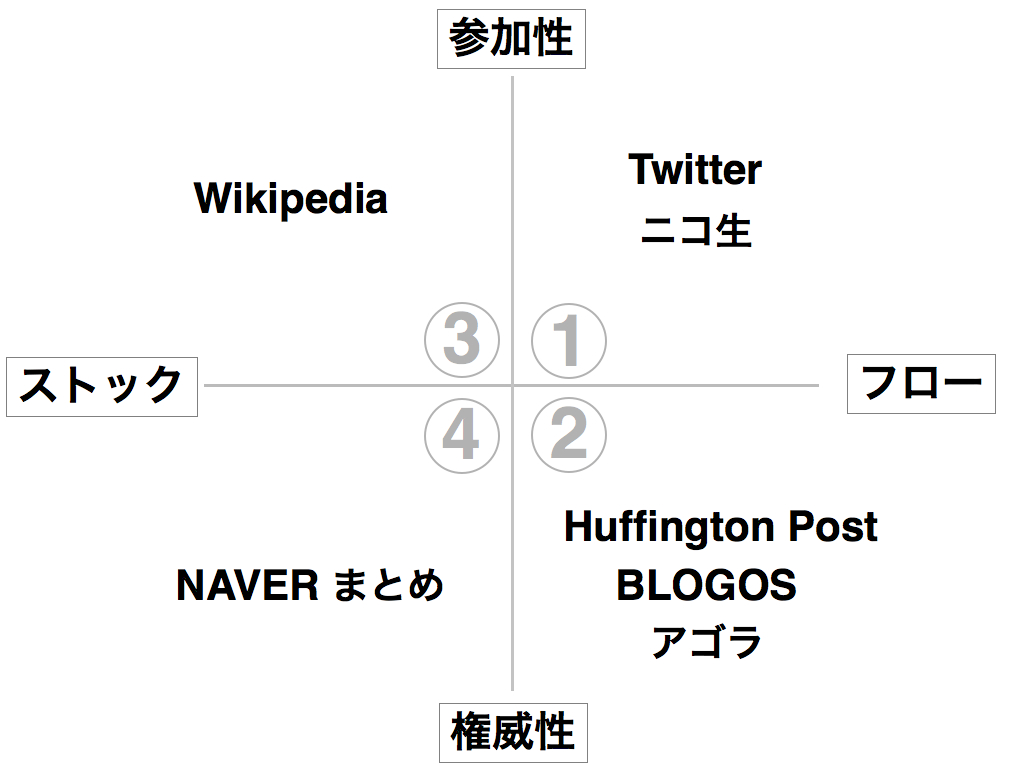
1. フロー&参加性
代表例:Twitter, ニコ生
特徴:感情、共感、一体感の醸成
Twitterは情報収集にも使われますが、最も盛り上がるのは凄い!とか面白い!という強い感情を共有する時です。その中でも圧倒的に盛り上がるのは、今そこで起きていることをみんなで共有すること。みんなで一緒になって何かを視聴する感覚。ツイートが数千とRTされるとき、そこには何らかの強い感情が伝達されていきます。サッカー日本代表の試合をみんなでわいわい観戦する楽しさ、リアル世界で言えば、ライブコンサートや、球場・スタジアムでの観戦に近い。矢沢永吉のコンサートでみんなでE. YAZAWAのタオルを投げるのと、ラピュタを見て「バルス!」とTwitterで叫ぶ時の一体感は、きっと相似形でしょう。冷静な議論には不向きですが、感情を共有するには最高です。
これからの方向性としては、サービスの進化でさらに感情の共有が容易になり、対象とされるコンテンツの幅も増えていきそう。例えば一体感を感じる際に身体性はかなり重要な要素なので、こういう試みも出てきていますね。スマホを使った面白い試みがこれからもっと出てくるかも。
↓参考記事
スマホでヤシマ作戦「タップ1億7000万回」越え、今夜は「綾波救出作戦!」 【増田 @maskin】 #jointv #join_eva #エヴァ : TechWave
あと音楽の世界でライブの価値が以前より増してきているのと同じように、ネットの世界でもみんなが盛り上がれる素材はこれからどんどんキラーコンテンツ化していくのだと思います。
2. フロー&権威性
代表例:Huffington Post, BLOGOS, アゴラなど
特徴:社会(問題)に対する主要な論点の提供と議論の促進
ニュースやオピニオンのアグリゲーション(まとめ)サイトは、一見無作為にニュースや記事を集めているように見えますが、そもそも誰のどの記事を掲載するのか、またどのテーマをハイライトしてトップ画面に持っていくのか、その編集権はサイト運営者(=編集部)にあります。
リアル世界で言えば、論説系の定期刊行されている雑誌ですが、平たく言えば(議論の質自体を脇に置けば)あるテーマに対して色んな論者が議論する朝まで生テレビ!に似ています。先生と生徒という関係のためちょっと違うかも知れませんが、サンデル教授の授業もある意味そう。ポイントは合意形成が目的ではないところ。視聴者に様々なPerspective(物の見方、考え方)を示し、考える材料を提供することが主眼となります。(本当は「日本の論点」も例えとしてあげようかと思ったのですが、なぜか毎年11月に発売されてきたのに、今年はどこにも情報がない。もしかして今年で廃刊だとしたら別の意味で興味深いです。)
社会に対する論点や視座の提供が価値であるとすれば、いかに時宜に即した適切なアジェンダ設定ができるか、そしてそれについての幅広く質が高い論点・意見を揃えられるか、が重要です。
またネットの特性を活かし、閲覧者も巻き込んで議論を促進することも求められます。例えばBLOGOSも最近ガイドラインやコメント機能を強化したり、Huffington Postはコメントの質を高めるため最新技術や様々な仕組みを導入しています。
↓参考記事(ちょっと古い記事ですが)
1日10万のコメントをフィルタ〜分類するためにHuffington PostがAdaptive Semanticsを買収–技術の多面的応用を目指す
3. ストック&参加性
代表例:Wikipedia
特徴:大多数の人のコンセンサスが取れた知識の提供
ストック型は基本的に時間が経ってもコンテンツとして価値があるものです。典型的なのは辞書でしょう。ネットではやはりWikipedia。ポイントはそれらが真実とか唯一絶対の定義なのではなく、あくまで定説であるということです。つまり大多数の人にとってそれが妥当と認められた情報、言説、解説ということ。辞書だって時代に合わせて言葉の定義や内容そのものに変化があるのはそのためですし、Wikipediaも内容のコンセンサスがないものについては、注釈が必ず入ります。
4. ストック&権威性
代表例:NAVERまとめ、ブログ(一部)
特徴:特定の分野や人々にとって有益な情報の提供
Wikipediaは参加型のオープンなプラットフォームですが、弱点はある程度の質に定まるまでに時間が掛かるのと、大多数のコンセンサスを前提としているのでカバーできる事柄の範囲が限定的です。例えば現在進行形で動いていて評価が定まっていないものや、世の中の大多数にとってはどうでもいい、しかしある特定の人達にとってはとても重要な解説や情報は、Wikipediaではまとめるのが非常に難しい。今までそれをブログが一部補っていましたが、NAVERまとめの登場でこの分野は一気に盛り上がって来ました。NAVERまとめ自体はオープンプラットフォームですが、それぞれのまとめ自体は特定の個人の権限において作成されています。この象限の特徴を一言で言い表すとすれば語弊があるかも知れませんが、私は雑学ではないかと思います。
例えば、
NHN社員におすすめしたい渋谷ヒカリエ周辺ランチのお店
これはNHN社員(or 渋谷ヒカリエ周辺在勤の方)以外にはほとんど何の意味もない情報です。(とはいえ参考にさせて頂きます!)
他には、
【コーヒー】テレビ番組のネ申テロップ【吹いた】 – NAVER まとめ
神テロップというものが辞書に載ることはないかも知れませんが、こういうものが好きな人にはとても有益な情報です(私も含めて)。まさに雑学。
なんか自分のボキャブラリーの貧困さで雑学というイマイチかっこ良くない言葉を選択していて大変恐縮なのですが、私は今までなかなかカバーされなかった or フローで流れていってしまっていた有益な情報を、ストックさせて日の目を当てたという意味で、NAVER まとめ素晴らしいと思います。んー、なんかいい表現ないでっしゃろか。
ということで、今までの話を図にまとめると、こんな感じですかね。

あえて極論すれば、1の象限が「感情」、2が「議論」、3が「定説」で、4が「雑学」というのが特徴を表すキーワードでしょうか。何かについてみんなで語ると言っても色々あるもんですねー。
また上記それぞれの特徴が理想的に体現された状態と現状の差を考えた時に、何が阻害要因となっているのかを考えてみるのも面白いと思います(技術的制約、ユーザのリテラシー不足、ビジネスモデルやエコシステムの不備など)。
今回あくまで4象限にすっぱり切っていますが、取り上げたサービス同士でもかなり程度に差がありますし、他にも色々なサービスはあると思います。また詳しい方からすると何を当たり前のことを!みたいな感じかも知れませんが、自分なりに整理できたのは非常に有益でした。
まだまだ考え続けられそうですが、夜も更けてきたのでこのへんで。良いフレームワークは、それを現実の事象に当てはめる時に、本当に色々と考えさせてくれます。
P.S.
ここでは触れませんでしたが、Facebookの立ち位置は非常に興味深いです。また別の機会に考えてみます。
Facebookページ、こっそり始めてみました。
